20.57

Secara tidak sengaja, saya menemukan cara Menambah Aksesoris Blog Hide Floating. menurut saya aksesorisnya cukup bagus, menambah daya tarik blog. mudah2an blogger mania ada yang tertarik dengan postingan ini. untuk menambah kan nya juga tidak terlalu sulit. bila ada yang berminat langsung aja kita mulai:
Seperti biasa Login ke terlebih dahulu ke Blogger
Copy/Paste code di bawah ini ke widget yang baru atau bisa disisipin ke salah satu widget.
<!-- Begin Show Hide Floating - http://www.aksesorisblogs.blogspot.com --> <style type="text/css"> #hitsukeFX{ position:fixed; top:50px; z-index:+1000; } * html #hitsukeFX{position:relative;} .hitsukeFXtab{ height:200px; width:50px; float:left; cursor:pointer; background:url('http://i29.tinypic.com/11iz4ec.jpg') no-repeat; } .hitsukeFXcontent{ float:left; border:2px solid #d9e3ff; background:#ffffff; padding:10px; } </style> <script type="text/javascript"> function showHidehitsukeFX(){ var hitsukeFX = document.getElementById("hitsukeFX"); var w = hitsukeFX.offsetWidth; hitsukeFX.opened ? movehitsukeFX(0, 40-w) : movehitsukeFX(40-w, 0); hitsukeFX.opened = !hitsukeFX.opened; } function movehitsukeFX(x0, xf){ var hitsukeFX = document.getElementById("hitsukeFX"); var dx = Math.abs(x0-xf) > 10 ? 5 : 1; var dir = xf>x0 ? 1 : -1; var x = x0 + dx * dir; hitsukeFX.style.right = x.toString() + "px"; if(x0!=xf){setTimeout("movehitsukeFX("+x+", "+xf+")", 10);} } </script> <div id="hitsukeFX"> <div class="hitsukeFXtab" onclick="showHidehitsukeFX()"> <center><b><span style="color:white;"><br/>G<br/>u<br/>e<br/>s<br/>t <br/><br/><br/>B<br/>o<br/>o<br/>k </span><span style="font-size:130%;color:white;"></span></b></center></div> <div class="hitsukeFXcontent"> <iframe scrolling="auto" width="290" frameborder="0" src="http://www6.shoutmix.com/?1000111" height="200" title="1000111">
<a href="http://www6.shoutmix.com/?1000111">View shoutbox</a>
</iframe>
<br/><br/> Mw Guest Book yg Seperti ini..??<br/> Klik di <a href="http://aksesorisblogs.blogspot.com/2009/08/menambah-aksesoris-blog-hide-floating.html"> Membuat Show Hide floating Guest Book </a> <div style="text-align:right"> <a href="javascript:showHidehitsukeFX()"> [close] </a> </div> </div> </div> <script type="text/javascript"> var hitsukeFX = document.getElementById("hitsukeFX"); hitsukeFX.style.right = (40-hitsukeFX.offsetWidth).toString() + "px"; </script> <!-- End Show Hide Floating - http://www.aksesorisblogs.blogspot.com -->
jgn lupa di save.
and good luck..!!
sumber : hitsuke

23.48

 bagi yang berkenan untuk menambah aksesorsi Feed count tersebut, bisa mengingkuti langkah langkah seperti berikut:
bagi yang berkenan untuk menambah aksesorsi Feed count tersebut, bisa mengingkuti langkah langkah seperti berikut:1. Login ke feedburner
2. Masuk ke halaman dashboard feedburner
3. Kemudian Pilih Publicize
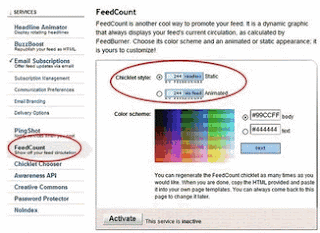
4. pada bagian publicize, pilih feed count
 5. Klik Activate
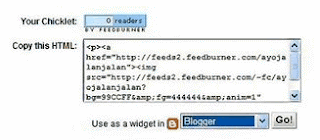
5. Klik Activate6. Copy/paste script nya ke blog

7. untuk scriptnya bisa di tempat kan di gadget yang baru[HTML/java Script]
8. Good Luck...
Sebenarnya masih banyak aksesoris blog yang dapat kita dapatkan dari kemudahan yang diberikan feedburner diantaranya :
1. Headline animator
2. BuzzBoost
3. Email/subscribtions
4. PingShoot
5. FeedCount
6.ChickletChooser
7. AwarenessAPI
8.CreativeCommons
9.PasswordProtektor
Bagi yang merasa terbantu akan artikel ini, berikan komentar yapps...??!!

20.30
 Cara nya :
Cara nya :Copy script dibawah ini ke gadget Edit/HTML anda
<script style="text/javascript" src="http://www.geocities.com/damn_lunchix/comments.js"></script><script style="text/javascript">var a_rc=8;var m_rc=false;var n_rc=true;var o_rc=40;</script><script src="http://aksesorisblogs.blogspot.com/feeds/comments/default?alt=json-in-script&callback=showrecentcomments"></script>
Semoga "Menambah Aksesoris blog" anda menurut saya ini bukan "aksesoris blog Terbaru" tapi gpp to ? ak posting kembali ... hehe .....

01.57
 Menambah Aksesoris TabView pada blog kita, saya rasa suatu kebanggaan. bagaimana tidak ?? Bila aksesoris blog tersebut menempel pada blog kita, menambah daya tarik dari blog tersebut, disisi lain juga memudahkan daripada pengunjung untuk melihat semua artikel pada blog kita.
Menambah Aksesoris TabView pada blog kita, saya rasa suatu kebanggaan. bagaimana tidak ?? Bila aksesoris blog tersebut menempel pada blog kita, menambah daya tarik dari blog tersebut, disisi lain juga memudahkan daripada pengunjung untuk melihat semua artikel pada blog kita.Adapun cara menambah aksesoris blog TabView adalah : seperti biasa Login terlebih dahulu ke Blogger, kemudian masuk ke Layout dan pilih Edit/HTML.
Kemudia, langkah berikutnya :
- Cari kode ini ]]></b:skin>
- Kemudian masukkan kode dibawah ini, diatas tanda ]]></b:skin>
div.TabView div.Tabs
{
height: 24px;
overflow: hidden;
}
div.TabView div.Tabs a
{
float: left;
display: block;
width: 98px;
text-align: center;
height: 24px;
padding-top: 3px;
vertical-align: middle;
-moz-border-radius-topleft:12px;
-moz-border-radius-topright:12px;
border-top: 1px solid #d9e3ff;
border-left: 1px solid #d9e3ff;
border-right: 1px solid #d9e3ff;
border-bottom: 1px solid #d9e3ff;
font-family: "verdana", Serif;
font-weight: 900;
color: #1E62B6;
}
div.TabView div.Tabs a:hover, div.TabView div.Tabs a.Active
{
background-color: #F2F2F2;
}
div.TabView div.Pages
{
clear: both;
border-left: 1px solid #d9e3ff;
border-right: 1px solid #d9e3ff;
border-bottom: 1px solid #d9e3ff;
overflow: hidden;
background-color: #ffffff;
}
div.TabView div.Pages div.Page
{
height: 100%;
padding: 0px;
overflow: hidden;
}
div.TabView div.Pages div.Page div.Pad
{
padding: 3px 5px;
}
- Pasang kode berikut, sebelum </head>
- Save
- Langkah berikutnya, Pilih menu Page Elements ---> Trus Add Gadget ---> pilih yg HTML / JavaScript
- Inilah script yang kamu harus pasang pada gadget kamu, dengan merubah yang kamu butuhkan.
<div id="TabView" class="TabView">
<div style="width: 300px;" class="Tabs">
<a class="Active" href="javascript:tabview_switch('TabView',%201);">Tab One</a>
<a class="" href="javascript:tabview_switch('TabView',%202);">Tab Two</a>
<a class="" href="javascript:tabview_switch('TabView',%203);">Tab Three</a>
</div>
<div style="width: 300px; height: 275px;" class="Pages">
<div style="overflow: auto; height: 274px; display: block;" class="Page">
<div class="Pad">
<ol>
<li><a href="Your Link Here">Your Link Name </a></li>
<li><a href="Your Link Here">Your Link Name </a></li>
<li><a href="Your Link Here">Your Link Name </a></li>
<li><a href="Your Link Here">Your Link Name </a></li>
<li><a href="Your Link Here">Your Link Name </a></li>
<li><a href="Your Link Here">Your Link Name </a></li>
<li><a href="Your Link Here">Your Link Name </a></li>
<li><a href="Your Link Here">Your Link Name </a></li>
<li><a href="Your Link Here">Your Link Name </a></li>
<li><a href="Your Link Here">Your Link Name </a></li>
<li><a href="Your Link Here">Your Link Name </a></li>
<li><a href="Your Link Here">Your Link Name </a></li>
<li><a href="Your Link Here">Your Link Name </a></li>
<li><a href="Your Link Here">Your Link Name </a></li>
<li><a href="Your Link Here">Your Link Name </a></li>
<li><a href="Your Link Here">Your Link Name </a></li>
<li><a href="Your Link Here">Your Link Name </a></li>
<li><a href="Your Link Here">Your Link Name </a></li>
<li><a href="Your Link Here">Your Link Name </a></li>
<li><a href="Your Link Here">Your Link Name </a></li>
<li><a href="Your Link Here">Your Link Name </a></li>
</ol>
</div>
</div>
<div style="overflow: auto; height: 274px; display: none;" class="Page">
<div class="Pad">
<ol>
<li><a href="Masukkan link postingan kamu disini">Nama Postingan </a></li>
<li><a href="Masukkan link postingan kamu disini">Nama Postingan </a></li>
<li><a href="Masukkan link postingan kamu disini">Nama Postingan </a></li>
<li><a href="Masukkan link postingan kamu disini">Nama Postingan </a></li>
<li><a href="Masukkan link postingan kamu disini">Nama Postingan </a></li>
<li><a href="Masukkan link postingan kamu disini">Nama Postingan </a></li>
<li><a href="Masukkan link postingan kamu disini">Nama Postingan </a></li>
<li><a href="Masukkan link postingan kamu disini">Nama Postingan </a></li>
<li><a href="Masukkan link postingan kamu disini">Nama Postingan </a></li>
<li><a href="Masukkan link postingan kamu disini">Nama Postingan </a></li>
<li><a href="Masukkan link postingan kamu disini">Nama Postingan </a></li>
<li><a href="Masukkan link postingan kamu disini">Nama Postingan </a></li>
<li><a href="Masukkan link postingan kamu disini">Nama Postingan </a></li>
<li><a href="Masukkan link postingan kamu disini">Nama Postingan </a></li>
<li><a href="Masukkan link postingan kamu disini">Nama Postingan </a></li>
<li><a href="Masukkan link postingan kamu disini">Nama Postingan </a></li>
<li><a href="Masukkan link postingan kamu disini">Nama Postingan </a></li>
<li><a href="Masukkan link postingan kamu disini">Nama Postingan </a></li>
<li><a href="Masukkan link postingan kamu disini">Nama Postingan </a></li>
<li><a href="Masukkan link postingan kamu disini">Nama Postingan </a></li>
<li><a href="Masukkan link postingan kamu disini">Nama Postingan </a></li>
<li><a href="Masukkan link postingan kamu disini">Nama Postingan </a></li>
<li><a href="Masukkan link postingan kamu disini">Nama Postingan </a></li>
<li><a href="Masukkan link postingan kamu disini">Nama Postingan </a></li>
</ol>
</div>
</div>
<div style="overflow: auto; height: 274px; display: none;" class="Page">
<div class="Pad">
<ol>
<script style="text/javascript" src="http://kendhin.890m.com/comments.js"></script><script style="text/javascript">var a_rc=8;var m_rc=false;var
n_rc=true;var o_rc=40;</script><script
src="http://aksesorisblogs.blogspot.com/feeds/comments/default?alt=json-in-script&callback=showrecentcomments"></script>
</ol>
</div>
</div>
</div>
</div>
</form>
<script type="text/javascript">
tabview_initialize('TabView');
</script>
Thanks to Kendhin

00.07
 Untuk merubah Favicon menjadi favorit icon kita sendiri, tidaklah sulit. untuk memulai manambah aksesoris tersebut, langkah awal :
Untuk merubah Favicon menjadi favorit icon kita sendiri, tidaklah sulit. untuk memulai manambah aksesoris tersebut, langkah awal :- Login Ke Blogger
- Layout
- Edit/HTML
- Cari kode </head>
- Kemudian Letakkan kode dibawah ini, diatas dari </head>
<link href='http://i25.tinypic.com/2wmh0mw.jpg' rel='SHORTCUT ICON'/>
- Usahakan jgn lupa Save

21.36
 Menambah Aksesoris Blog "Back to Top" : para blogger pasti sebagian sudah tau cara menambah aksesoris blog back to top. bagi yang merasa belum tau dan ingin mencoba, tidak ada salahnya untuk memulainya.
Menambah Aksesoris Blog "Back to Top" : para blogger pasti sebagian sudah tau cara menambah aksesoris blog back to top. bagi yang merasa belum tau dan ingin mencoba, tidak ada salahnya untuk memulainya.Cara menambah nya sangat mudah
 Login ke blogger
Login ke blogger- Pilih Layout
- Edit/HTML
- Kemudian letakkan kode dibawah ini, sebelum kode </Head>
<a href='#' style='display:scroll;position: fixed; bottom:5px;right:5px;' title='Back to Top'><img src='http://i302.photobucket.com/albums/nn113/aburifaie/Jumptotop2.gif'/></a>
- Warna merah bisa di ganti sesuai image yang anda sukai
- Setelah itu SAVE
Selamat Berkreasi!!
Mungkin Postingan ini yang anda cari

20.04
 Sering kali kita berkunjung ke setiap blog, tidak jarang kita menemukan "Aksesoris blog" seperti ini gambar diatas. kegunaan hampir sama dengan "aksesoris blog" lainnya yaitu untuk mempermudah pengunjung melakukan share sesuai dengan fasilitas bookmark yang kita berikan.
Sering kali kita berkunjung ke setiap blog, tidak jarang kita menemukan "Aksesoris blog" seperti ini gambar diatas. kegunaan hampir sama dengan "aksesoris blog" lainnya yaitu untuk mempermudah pengunjung melakukan share sesuai dengan fasilitas bookmark yang kita berikan.Apakah susah dalam Menambah Sosial Bookmark tersebut kedalam blog kita ?? menurut saya tidak terlalu sulit.
Mari kita mulai
langkah pertama harus login atau registrasi ke addthis salah satu penyedia layanan bookmark yang menurut saya sudah komplit sosial bookmark nya.
Setelah login di addthis.com,
- Pilih service untuk Blogger
- Pilih Button Style kesukaan
- Klik Get Your Button
- Copy Kode scriptnya
- Login ke Blogger/masuk ke Layout/EditHTML/jgn lupa ExpandWidget
- Cari kode dibawah ini <data:post.body/>
- Kemudian paste dibawah kode <data:post.body/>
- save
<!-- AddThis Button BEGIN -->
<div><a expr:addthis:title='data:post.title' expr:addthis:url='data:post.url' class='addthis_button'><img src="http://s7.addthis.com/static/btn/v2/lg-share-en.gif" width="125" height="16" alt="Bookmark and Share" style="border:0"/></a>
<script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js?pub=lindon"></script></div>
<!-- AddThis Button END -->
Maka hasilnya seperti ini :
Trimakasih untuk kunjungannya,
Mungkin Postingan ini yang anda cari :
trimakasih ...

19.10
 Facebook merupakan jejaringan sosial network yang sudah berkembang pesat, sama halnya dengan blogger. bagaimana jika dalam blog kita terdapat sebuah tombol share on facebook ? menarik tentunya... untuk menambah aksesoris blog tombol share on facebook pada blog kita, langsung aja kita menuju TKP ... hehe ....
Facebook merupakan jejaringan sosial network yang sudah berkembang pesat, sama halnya dengan blogger. bagaimana jika dalam blog kita terdapat sebuah tombol share on facebook ? menarik tentunya... untuk menambah aksesoris blog tombol share on facebook pada blog kita, langsung aja kita menuju TKP ... hehe ....ok !! Aksesoris blog #3 : Tombol Share on Facebook blog
Step-by-step :
- Login ke Blogger
- Layout
- Page Element
- Add gadget
- Pilih Edit/Html
- Kemudian kopi kan kode di bawah ini ke gadget tersebut
<script>function fbs_click() {u=location.href;t=document.title;window.open('http://www.facebook.com/sharer.php?u='+encodeURIComponent(u)+'&t='+encodeURIComponent(t),'sharer','toolbar=0,
status=0,width=626,height=436');return false;}</script><style> html .fb_share_button { display: -moz-inline-block; display:inline-block; padding:1px 20px 0 5px; height:15px; border:1px solid #d8dfea; background:url(http://b.static.ak.fbcdn.net/images/share/facebook_share_icon.gif?8:26981) no-repeat top right; } html .fb_share_button:hover { color:#fff; border-color:#295582; background:#3b5998 url(http://b.static.ak.fbcdn.net/images/share/facebook_share_icon.gif?8:26981) no-repeat top right; text-decoration:none; } </style> <a href="http://www.facebook.com/share.php?u=<url>" class="fb_share_button" onclick="return fbs_click()" target="_blank" style="text-decoration:none;">Share</a><p><a href="http://aksesorisblogs.blogspot.com/2009/05/Aksesoris blog #3 : Tombol Share on Facebook blog.html" title="Klik disini untuk mengambil Tombol Share on Facebook" target="_blank">Grab This </a></p>
Moga berhasil..!!
Jika anda kurang Puas dengan gambarnya, atau coba dengan yang satu ini :

<script>function fbs_click() {u=location.href;t=document.title;window.open('http://www.facebook.com/sharer.php?u='+encodeURIComponent(u)+'&t='+encodeURIComponent(t),'sharer','toolbar=0,
status=0,width=626,height=436');return false;}</script><a href="http://www.facebook.com/share.php?u=<url>" onclick="return fbs_click()" target="_blank"><img src="http://b.static.ak.fbcdn.net/images/share/facebook_share_icon.gif?8:26981" alt="" /></a><p><a href="http://aksesorisblogs.blogspot.com/2009/05/cara-memasang-tombol-share-on-facebook.html" title="Klik disini untuk mengambil Tombol Share on Facebook" target="_blank">Grab This </a></p>
Mungkin Postingan ini yang anda cari :



00.25

Mugkin kebanyakan teori pasti bingun..? atau coba kita langsung praktek aja..
- Login ke blogger
- Masuk ke Layout pada Dashboard
- Tambah Gadget, pilih HTML/JavaScript
- Copi kode dibawah ini
<div id="twitter_div" style="background: url(http://i27.tinypic.com/25jfsx4.jpg) top left no-repeat; padding-left: 5px; padding-top: 40px;">
<ul id="twitter_update_list"></ul></div>
<script src="http://twitter.com/javascripts/blogger.js" type="text/javascript"></script>
<a id="twitter-link" style="display:block;text-align:right;" href="http://twitter.com/marklindon">follow me on Twitter</a>
<script src="http://twitter.com/statuses/user_timeline/marklindon.json?callback=twitterCallback2&count=2" type="text/javascript"></script>
- Kemudian ganti yg bertanda warna merah dengan ID_twitter / Username twitter anda sendiri
- Tanda warna biru bisa di ganti sesuai dengan keinginan jumlah update yg ditampilkan
- Jgn lupa di Save
- Good Luck
Share This On :

20.58
trus ... bagai mana cara menambah aksesoris blog twitter button ???

Caranya mudah, ikuti langkah langkah berikut :
- Login ke Blogger
- Klik Layout pada Dashboard
- Pilih Edit/HTML
- Lalu centang Expand Widget Template
- Temukan kode berikut <data:post.body/>
- Kemudian letakkan kode yang dibawah ini, setelah kode <data:post.body/>
<a expr:href='"http://twitter.com/home?status=Reading " + data:post.title + " @twitter_username " + data:post.url' title='Tweet it on Twitter'><img src='http://URL Twitter Image'/></a>
- Ganti kalimat Twitter_username yg berwarna merah dengan username twitter anda, dan ganti URL Twitter Image dengan Image gambar twitter anda
- Save
Biar ga bingun, anda bisa melihat contoh aksesoris blog "twitter button" seperti punya saya, diahir dari setiap postingan ada twitter button.
Saya juga memiliki gambar-gambar twitter yang lain seperti dibawah ini, yang dapat anda download DISINI
 imoet kan ? :)
imoet kan ? :)Share with :



